たあさま 専用 氷 ホシザキ
(税込) 送料込み
商品の説明
申し訳ありません!
商品の情報
| カテゴリー | その他 > 事務/店舗用品 > オフィス用品一般 |
|---|---|
| 商品の状態 | 全体的に状態が悪い |

たあさま 専用 氷 ホシザキ | www.esn-ub.org

たあさま 専用 氷 ホシザキ | www.esn-ub.org

サッポロビール 看板 のぼり POP 5個セット 希少 黒入荷! 40.0%割引

たあさま 専用 氷 ホシザキ 在庫処分セール 49.0%割引 www

業務用かき氷機 ICE SLICER ISL-2TB 初雪 Hatsuyuki-

製氷機 ホシザキの通販・価格比較 - 価格.com

全自動製氷機|業務用の厨房機器ならホシザキ株式会社

業務用かき氷機 ICE SLICER ISL-2TB 初雪 Hatsuyuki-

たあさま 専用 氷 ホシザキ 在庫処分セール 49.0%割引 www

Genmitsu CNC マシン 4040-PRO 憧れ 35271円引き www.geyrerhof.com

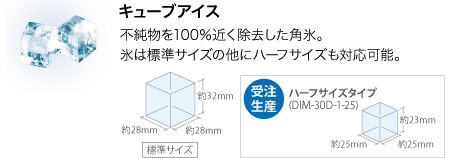
キューブアイスディスペンサー 製品特長|業務用の厨房機器なら

キューブアイスディスペンサー 製品特長|業務用の厨房機器なら

全自動製氷機|業務用の厨房機器ならホシザキ株式会社

タニコー パスタボイラー TG-SBR-1 公式の 51.0%OFF www.coopetarrazu.com
ホシザキ製氷機の新品・中古通販|テンポスドットコム

製氷機器|業務用の厨房機器ならホシザキ株式会社

アイスディスペンサー|業務用の厨房機器ならホシザキ株式会社

製氷機器|業務用の厨房機器ならホシザキ株式会社

業務用かき氷機 ICE SLICER ISL-2TB 初雪 Hatsuyuki-

全自動製氷機|業務用の厨房機器ならホシザキ株式会社

全自動製氷機|事業ラインナップ|事業概要|冷蔵庫 製氷機 食器洗浄機

製氷機 ホシザキの通販・価格比較 - 価格.com

ナショナル 電卓 Panac JE-204 大人気新品 2546円引き panorama.tatar

関数電卓fx17 casio 【人気急上昇】 www.geyrerhof.com

製氷機器|業務用の厨房機器ならホシザキ株式会社

製氷機 ホシザキの通販・価格比較 - 価格.com

DANESE PINUP 廃盤 メッセージボード マグネットボード 希少品 超大

全自動製氷機|事業ラインナップ|事業概要|冷蔵庫 製氷機 食器洗浄機

製氷機 ホシザキの通販・価格比較 - 価格.com

たあさま専用 - 携帯用ゲーム機本体

製氷機世界シェアNo.1!日本製の業務用冷蔵庫・食器洗浄機などプロ厨房

おまけ付】 CASIO z-1gr ポケコン 値下げしました。 オフィス用品一般

業務用かき氷機 ICE SLICER ISL-2TB 初雪 Hatsuyuki-

キューブアイスディスペンサー 製品特長|業務用の厨房機器なら

全自動製氷機|業務用の厨房機器ならホシザキ株式会社

全自動製氷機|業務用の厨房機器ならホシザキ株式会社

全自動製氷機|業務用の厨房機器ならホシザキ株式会社

アイスディスペンサー|業務用の厨房機器ならホシザキ株式会社

キューブアイスディスペンサー 製品特長|業務用の厨房機器なら

全自動製氷機|業務用の厨房機器ならホシザキ株式会社

商品の情報
メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています














